How To Create A Gridview In Asp Net Mvc 4
Microsoft has added an abundance of new features and functionality to ASP.NET 4.5 and Visual Studio 2012. This article provides an overview of many of those new features and enhancements ranging from improved editors for HTML, CSS and JavaScript all the way through to publishing your work to the web.
The list of new features in ASP.NET 4.5 and Visual Studio 2012 is quite impressive. New features can be broken down into categories including ASP.NET Core Services, ASP.NET MVC 4, Web API, bundling and minification, Web Sockets, SignalR, ASP.NET Web Forms, editor enhancements, deployment and publishing enhancements, project compatibility enhancements, and the list goes on.
We won't cover all of these new features and enhancements in this article because many of the items at the top of the list have already been covered in recent CODE Magazine issues (Table 1).
In this article we'll cover the enhancements made to ASP.NET Web Forms, enhancements made to the HTML, CSS and JavaScript code editors, project compatibility with Visual Studio 2010, enhancements made to web publishing and deployment, enhancements made to working with Windows Azure and some tips and tricks along the way.
We will start with a quick tour of the IDE and point out some of the new features and how they work.
Visual Studio 2012 IDE
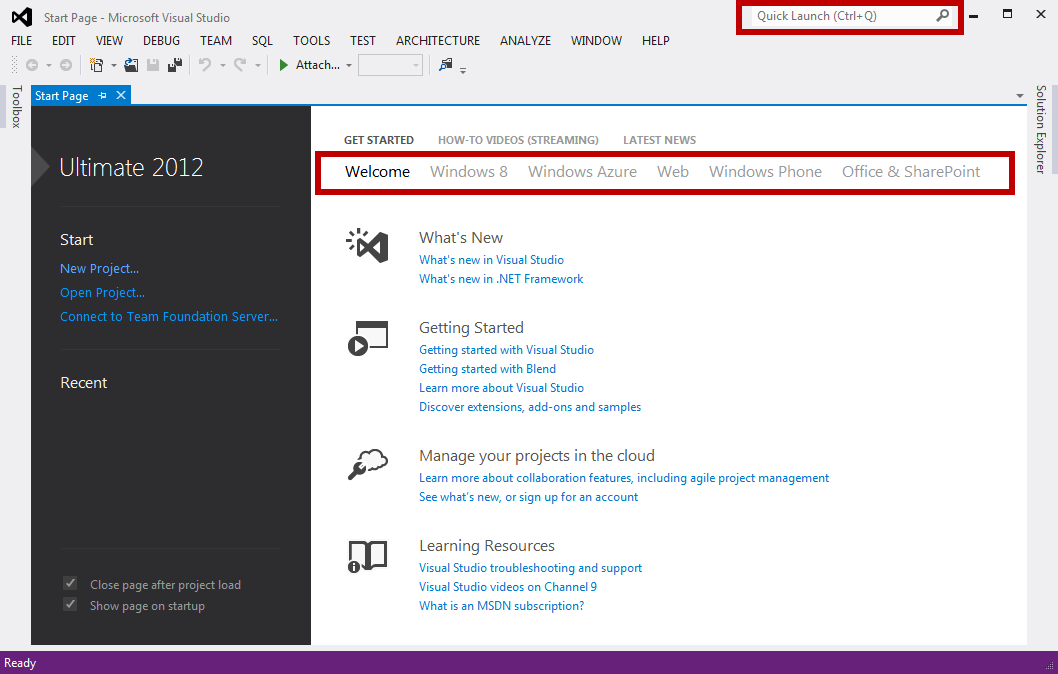
It's pretty obvious from looking at Figure 1 that the IDE has received a facelift. Microsoft has updated the color scheme, toolbars and menus. The Start Page lists resources for the different development platforms which include Windows 8, Windows Azure, the Web, Windows Phone and Office & SharePoint development.

Quick Launch
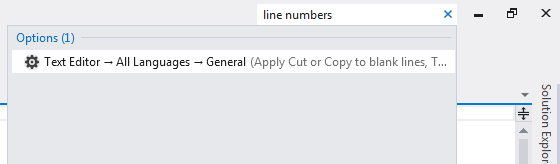
Microsoft is committed to adding or improving search capabilities across all its products and Visual Studio 2012 benefits from this as well. The Quick Launch feature (CTRL+Q) makes finding things buried deep in the darkest recesses of the Visual Studio 2012 IDE simple and quick. For example, I like having line numbers displayed in the code editor. That's a setting I turn on once after I install Visual Studio and never again so I don't really remember where it is. Typing line numbers in the Quick Launch box displays a link to the exact section in the Options dialog box were I can update the Line numbers setting (Figure 2).

The Quick Launch feature makes finding things buried deep in the darkest recesses of the Visual Studio 2012 IDE simple and quick.
Project Compatibility with Visual Studio 2010 SP1
Often one of the challenges with upgrading a development team to a new version of Visual Studio has been that with previous versions the entire group was required to upgrade in order to continue to work together on the same projects. In Visual Studio 2012 the ability to share or "round-trip" your existing projects from Visual Studio 2010 SP1 is now supported allowing some members of your team to get started using the updated benefits of Visual Studio 2012 immediately.
Your team can move projects targeting .NET 2.0 through .NET 4.0 between these two versions of Visual Studio as well as Silverlight 4 and Silverlight 5 projects. Some older projects such as ASP.NET MVC 2, MSI Setup, and Windows Mobile projects are not supported in the 2012 version and others such as F# and Lightswitch still have a one-way upgrade path.
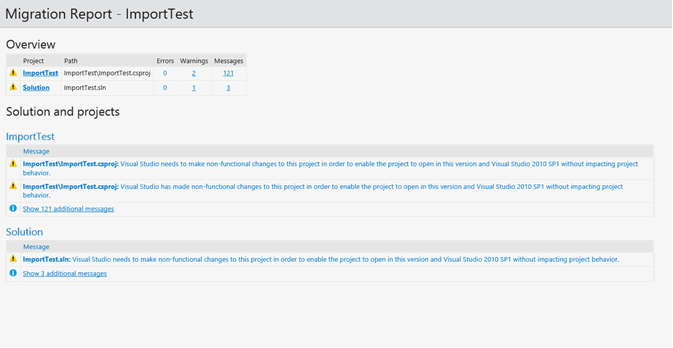
When importing a project from a previous version of Visual Studio, a Migration Report will be generated providing specific details on and changes that are required or issues that exist (Figure 3). Some slight modifications are made to older project files to support compatibility between the two versions.

If the project type you are attempting to load is not supported in Visual Studio 2012 you will be notified of the issues.
Preview Tab View
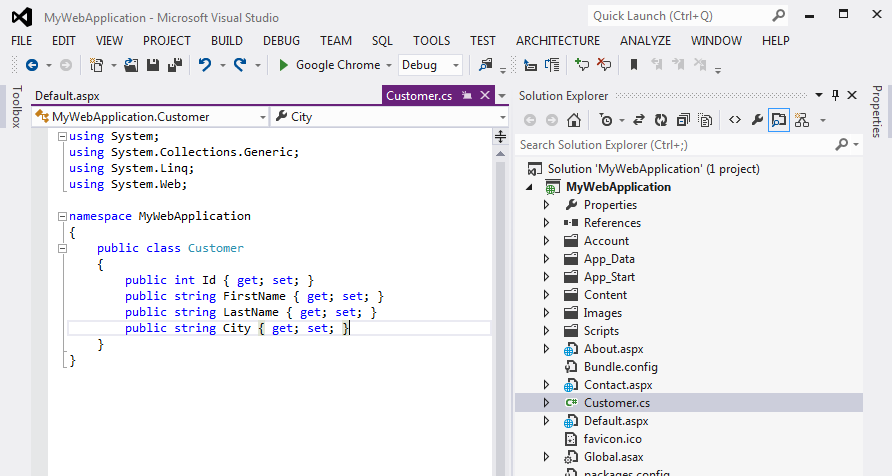
How often do you find yourself opening a new tab just to review a block of code or some HTML markup or a specific CSS style or a web.config setting or a… well, you get the idea. I don't like the cluttered look and feel of having lots of tabs open so the new Preview Tab View is one of my favorite new features. Clicking on a supported file type in the Solution Explorer will open the file in the Preview Tab as illustrated by Figure 4.

The Preview Tab is located at the far right-hand side of the other open tabs. Clicking anywhere in the file will cause the tab to turn purple so it's easy to distinguish it from the other tabs. What if you decide you want to open the file currently displayed in the Preview Tab in a regular tab? Other than double-clicking on the file in the Solution Explorer like you've always done, another approach is to simply start changing the contents of the file. The CTRL+ALT+HOME keyboard shortcut when the cursor is in the file (purple tab) will also do the trick.
I could continue with a more in-depth tour of Visual Studio 2012 at this point but I want to move along to the new features and enhancements for ASP.NET 4.5.
Page Inspector
The Page Inspector tool assists you in diagnosing and troubleshooting HTML directly inside Visual Studio. It provides an integrated web browser and set of associated tools that will display the visual results of the markup and source code within the IDE. This includes support for standard HTML, ASP.NET MVC view, ASP.NET Web Forms and ASP.NET Web Pages.
You can open a file in Page Inspector by right clicking on the file and selecting View in page inspector. You can also browse directly to a URL in the browser or even set page inspector to be your default development browser.
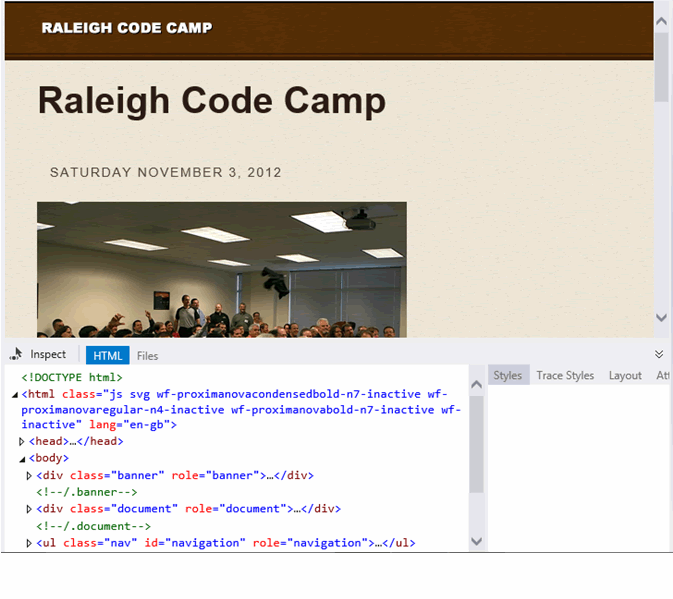
As shown in Figure 5, the Page Inspector will display the page you have selected in the integrated web browser allowing you to interact and navigate through the site. Below the integrated web browser, Page Inspector displays additional information about the selected page.

Selecting the Inspect option and hovering over content in the browser window section displays the related HTML generated in the window below. Selecting the Inspect option and hovering over any HTML element in the source will highlight the related content in the web browser window above. In the Preview Tab View you will also be shown the corresponding source of your page and map the specific HTML elements back to their exact location in source code.
The HTML tab displays the source of the selected element in the browser window above. To the right of the source are a number of additional tabs for the CSS rules associated with the selected element.
The Styles tab displays the hierarchy of all the CSS rules associated with the element and changes to these items will result in a temporary real-time preview of the changes. Selecting a specific rule will open the associated CSS file allowing you to make permanent changes.
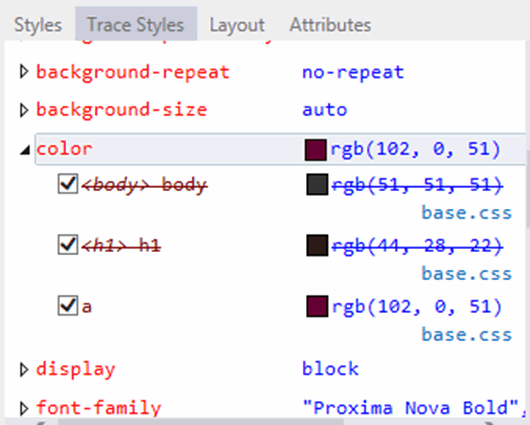
The Trace Styles tab displays a listing of all of the CSS properties for the selected element. It displays the current settings, their current values and the files in which they originate as well as tracing through styles that are overridden along the way (Figure 6).

The Layout tab visually displays the layout impact of the CSS rules applied. And lastly, the Attributes tab shows the HTML attribute values of the selected element.
The Files tab (Figure 7) will display the files associated with the content displayed. The Files tab can be extremely helpful when looking at pages with elements rendered from a combination of layout views or master pages as a view or page file.

When a file is changed you can quickly save and refresh the view within the integrated web browser by pressing Ctrl+Alt+Enter or clicking the message that is displayed.
Editor Enhancements
One of the things I appreciate most about Visual Studio 2012 is that the code editing experience across all languages has been improved. Every language now enjoys first class editor support. As expected, that includes C# and Visual Basic but the Visual Studio team has also greatly improved the editing experience for HTML, CSS and JavaScript.
One of the things I appreciate most about Visual Studio 2012 is that the code editing experience across all languages has been improved. Every language now enjoys first class editor support.
HTML Editor
The enhancements made to the HTML editor apply across the entire ASP.NET family of products including ASP.NET MVC, ASP.NET Web Forms, and so on.
HTML5 Assimilation
If you haven't started the move to HTML5 because HTML5 support in Visual Studio was lacking, that excuse just flew out the window. All ASP.NET templates are HTML5 based by default. IntelliSense and tag validation have been updated for HTML5 based on the latest W3C standards. Bottom line: Everything you need and would expect to see to begin working with HTML5 has been included.
Smart Tags
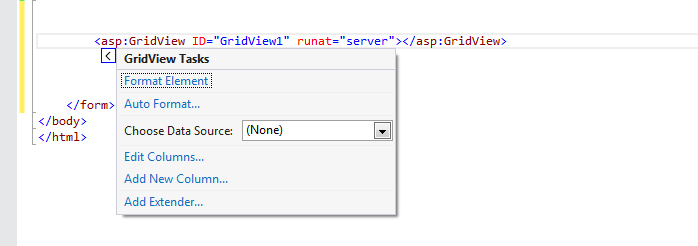
When working with HTML most ASP.NET Web Form developers I know spend nearly all their time in the Source view compared with the Design view. One popular reason to jump back to Design view is to access a control's SmartTags to edit the control's settings. Fortunately those days are over. Visual Studio 2012 provides access to a control's SmartTag from within Source view (Figure 8).

Auto-Generated Event Handlers
Visual Studio will also auto-generate event handlers for you from within Source view.
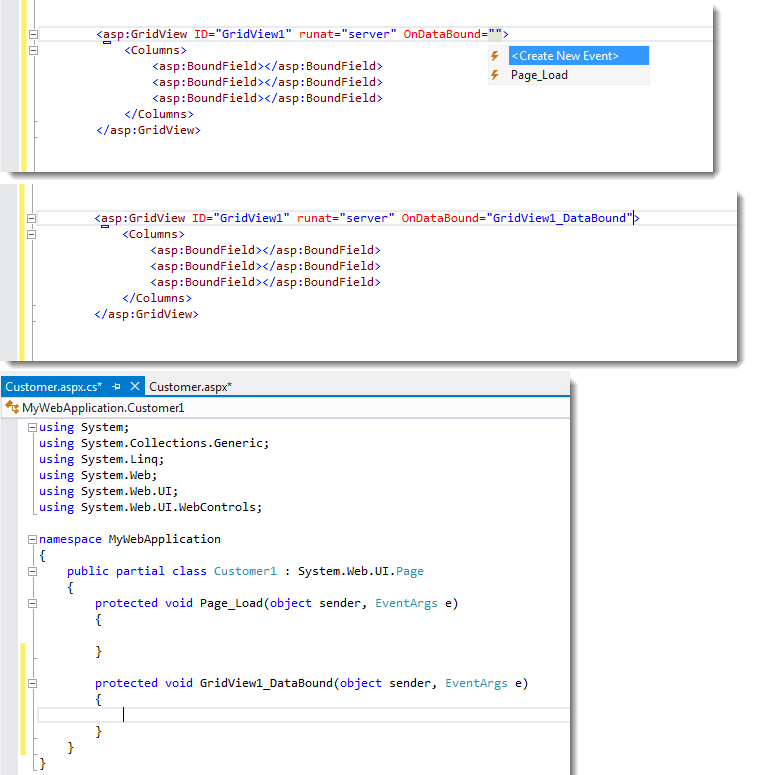
When you enter the name of an event, OnDataBound for example in Figure 9, you're prompted with the option to have Visual Studio create the event handler for you or you can select from the list of existing event handlers. When you switch over to the code for the page you will see the event handler has already been created.

DOCTYPE Detection
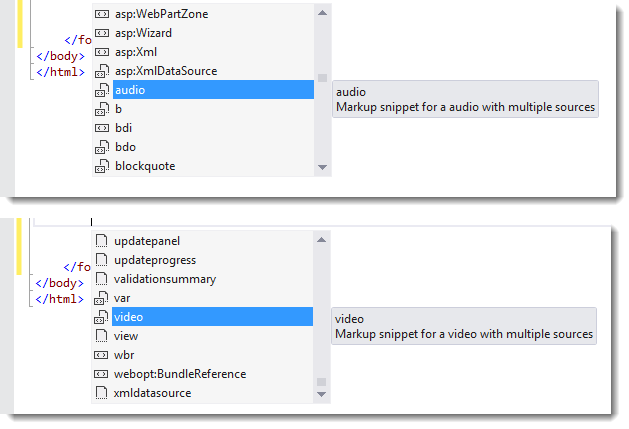
The HTML Editor detects the DOCTYPE being used and adapts to it. For example, when using <!DOCTYPE html> to specify an HTML5 document, IntelliSense includes HTML5-specific tags like <audio> and <video> in the list of available elements (Figure 10).

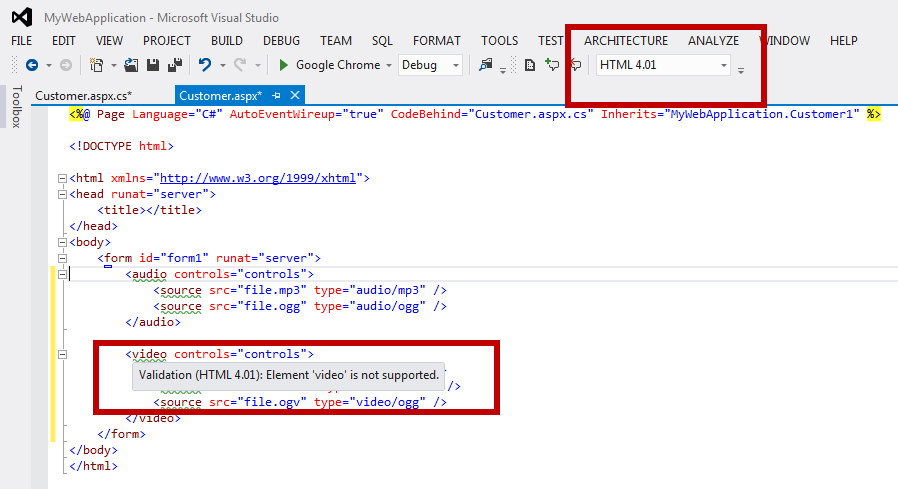
The editor will also use the DOCTYPE setting to determine if existing tags are consistent with the chosen DOCTYPE. For example, in Figure 11 I selected an HTML4.01 DOCTYPE and the <audio> and <video> tags are being highlighted as not supported.

HTML5 Snippets
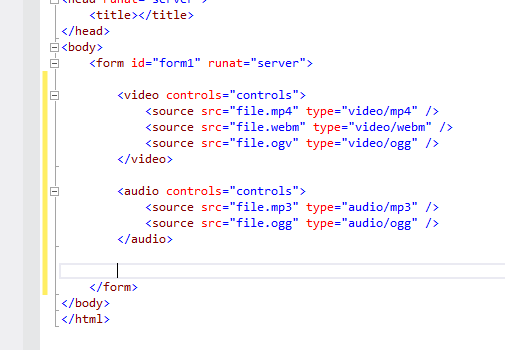
Snippets have also been included for the new HTML5 elements. Figure 12 is the result of the video and audio snippets. Type video and press Tab for the video block. Type audio and press Tab for the audio code block.

Tag Matching
The HTML editor also supports automatic tag matching. If you change the opening tag the closing tag will automatically change as well.
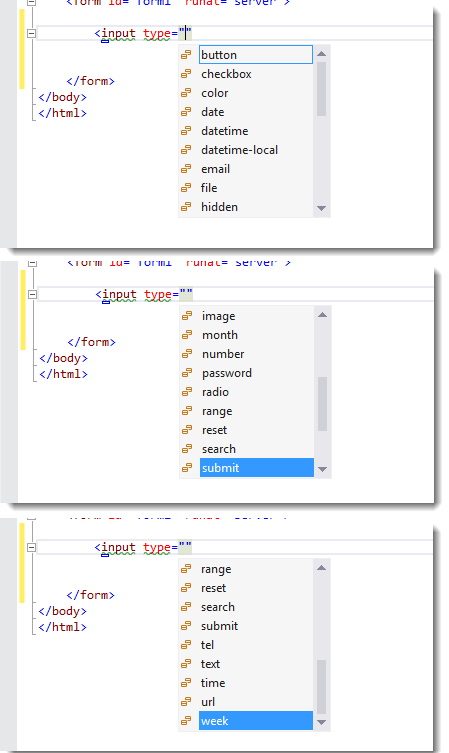
HTML5 Input Types
The HTML editor supports the new HTML5 input types including color, date, datetime, datetime-local, email, url and so on (Figure 13).

User controls can help keep sections of your web pages organized, can help increase a page's readability and can simplify overall page structure. Refactoring sections of your pages into user controls has gotten much easier in Visual Studio 2012. Select the text you want to save in a user control, right-click it, and choose Extract to User Control. Enter the name in the dialog box and a reference to the new user control replaces the selected text.
CSS Editor
The enhancements made to the CSS editor apply across the entire ASP.NET family of products including ASP.NET MVC, ASP.NET Web Forms, and so on.
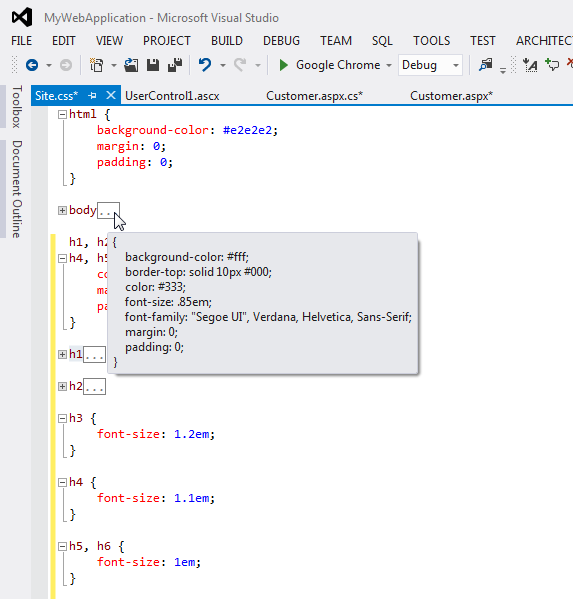
Collapsible Sections, Tooltips and Regions
One of the most obvious new features in the CSS editor is the addition of collapsible sections and their related tooltips, illustrated in Figure 14.

In additional to collapsible sections you can also create collapsible regions to further organize your CSS code. Regions begin with the /#region [region name]/ syntax and close with /*

0 Response to "How To Create A Gridview In Asp Net Mvc 4"
Post a Comment